Live vom Disy Hackathon
Unser erster Hackathon läuft auf vollen Touren, aber die Teams haben sich dennoch die Zeit genommen, uns zu zeigen, was sie mit heißer Nadel sticken. Das sieht alles schon ganz gut aus, aber ist natürlich noch im Fluss.
Aber nur ganz kurz, wir wollen sie nicht zu lange aufhalten!
Aktionssuche
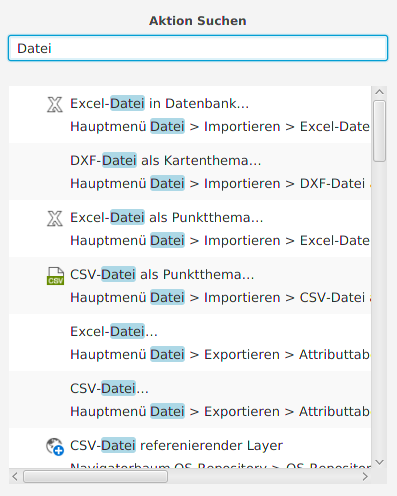
Wer kennt das nicht? Egal ob als Abfänger oder Power-User, ständig sucht man in einer komplexen UI irgendwo eine Aktion, von der man genau weiß was sie macht und wie sie heißt. Aber man kann sich einfach nicht mehr erinnern wo sie steckt!
Entwickler-Tools wie IDEs und fortschrittliche Texteditoren haben schon lange die Lösung: Ein Find-Action-Dialog, in dem man per Fuzzy Search schnell findet, was man sucht.
Warum sollte Cadenza das nicht auch können? Sobald der Dialog aufgeht, durchsuchen wir asynchron und parallel alle Menüs nach zur Verfügung stehenden Aktionen. Gleichzeitig kann der User schonmal anfangen zu tippen. Die Events aus geänderter Eingabe und eintrudelnden Aktionen werden mit Event Streams zusammengeführt und führen zu einer Aktualisierung der gefilterten Liste. Daran hängt eine kleine JavaFX UI, die versucht die Ergebnisse möglichst hübsch darzustellen.

Animationen
Animationen sind wir im Web schon lange gewohnt, während Desktop Programme sich immer noch sehr schwer damit tun. Dies liegt unter anderem an den technischen Voraussetzungen, da es mit JavaScript und CSS sehr viel einfacher und komfortabler ist, angezeigte Elemente zu animieren. Nach dem Hackathon ist es jetzt aber auch in Cadenza Desktop möglich, Elemente zu animieren!
Das Video zeigt, wie nun beispielsweise die automatische Spaltenanpassung und Farbverläufe bei der Themenselektion verschönert werden können.
Barrierefreier Themenbaum
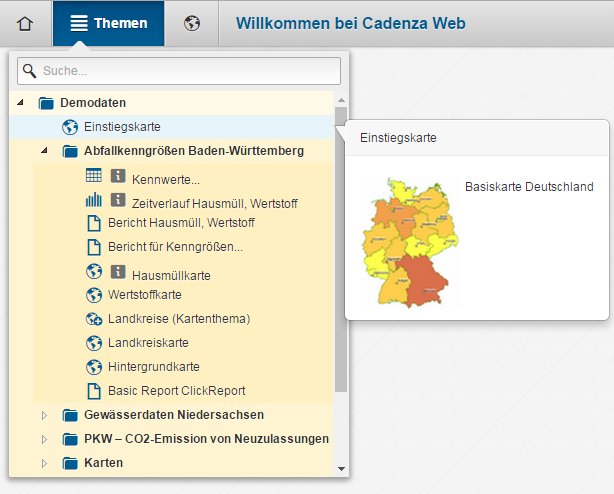
Der Themenbaum von Cadenza Web lernt Barrierefreiheit. Nachdem Barrierefreiheit schon in einigen Bereichen von Cadenza Web Einzug gehalten hat, haben wir uns nun den Themenbaum vorgenommen: Wir gehen die bisher unübersichtliche Gestaltung der einzelnen DIVs, die von Screen-Readern wie NVDA nicht sinnvoll verarbeitet werden können, und die Einschränkung der Bedienbarkeit auf Interaktionen mit der Maus an.
Dazu haben wir inzwischen das jQuery-Plugin jsTree eingebunden, das schon sehr viele Hilfestellungen für eingeschränkte Benutzer zur Verfügung stellt. Das Backend haben wir entsprechend erweitert, damit jsTree mit den richtigen Daten gefüttert wird, und auch im Frontend haben wir aufgeräumt.
Das bisherige Ergbnis ist ein per Tastatur bedienbarer Themenbaum, der auch von Screen-Readern sinnvoll vorgelesen werden kann. Damit wird nun auch blinden Nutzern der Einstieg in die über Cadenza Web bereitgestellten Informationen erleichtert. Die barrierefreie Bedienbarkeit von Cadenza Web ist wieder ein Stück gewachsen.

Dashboard
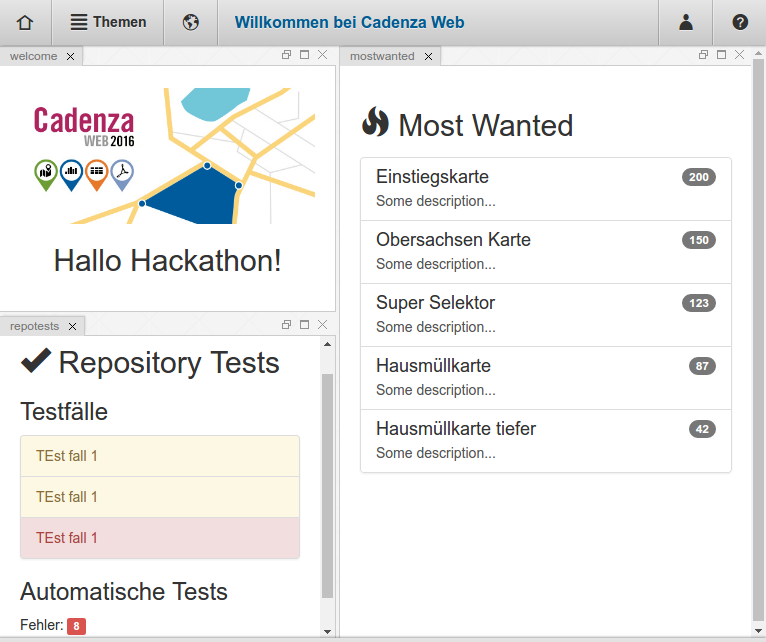
Wir hatten die Idee die (statische) Start-Seite in Cadenza Web und Desktop interessanter und flexibler zu gestalten. Normalerweise findet man dort ein paar Informationen für den Benutzer, vielleicht eine Grafik und ein paar Details zu der Lizenz. Mit unserem Dashboard wäre die Startseite ein individuell anpassbarer Baukasten, mit dem man seine beliebtesten Inhalten gleich auf der Startseite unterbringen kann.
Technisch haben wir auf die bereits anpassbare Welcome Page gesetzt, die ihren Inhalt mit einem iframe darstellt. Das iframe ist der Rahmen des Dashboards und verwendet die Golden Layout Bibliothek, um ein flexibeles Kästchen-Layout zu ermöglichen. Dann verwenden wir Bootstrap CSS für ein einfaches, schönes und einheitliches Look-and-Feel sowie JQuery, Lodash und DOMBuilder als generelle Hilfswerkzeuge. Benutzerspezifische Einstellungen werden im Local Storage des Browsers gespeichert.

Die einzelnen Widgets in dem Dashboard sind Javascript-Module, die dynamisch geladen werden und die sehr einfach selber zu schreiben sind. Während dem Hackathon haben wir schon 4 solche Module vorprogrammiert, aber wir haben noch viele weitere Ideeen. Dank der moderne Webview-Komponente in JavaFX, konnten wir das Dashboard als Proof-Of-Concept sogar ohne Anpassungen in unserer Desktop-Anwendung anzeigen und bedienen.
OSM-Agrarnavigation
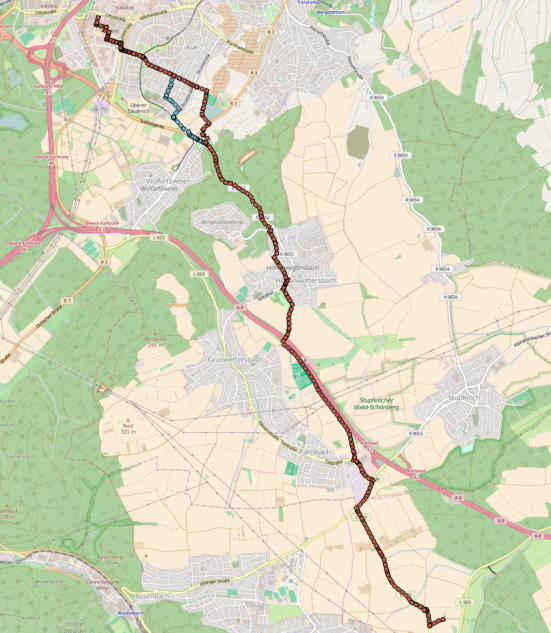
Mit unserem Hackathon-Projekt erstellen wir eine Routing-Lösung für die gezielte Anfahrt zu landwirtschaftlichen Flächen. Dabei sollen insbesondere Routen gefunden werden, die auch wirklich von der landwirtschaftlichen Maschine des Vertrauens befahren werden können.
Als Basis dafür verwenden wir OpenStreetMap-Daten, aus denen wir uns zuerst einmal die interessanten Features (landuse, buildings, tracks, barriers, …) herausgesucht und ein entsprechendes Planetfile für ein Testgebiet südlich von Karlsruhe extrahiert haben. Zur Verwendung in Cadenza müssen wir die Daten nun aber in eine PostgreSQL-DB importieren. Für den Geo-Daten-Import haben wir erstmal einen eigenen Overpass-API-Server als database over the web aufgesetzt und unser Planetfile importiert. Die Overpass-URL-Schnittstelle können wir nun in einem Talend-Job nutzen, um die Daten in die PostgreSQL-DB zu schaufeln.
Argh! Leider liefert Overpass Way-Elemente nicht als Geometrien aus, sondern nur als Liste referenzierter Nodes. Daher haben wir noch eine Instanz von Overpass-Turbo in unsere Infrastruktur aufgenommen. Die Web-Anwendung führt Anfragen gegen unsere Overpass-API aus und liefert uns das Ergebnis nun auch als GeoJSON mit nutzbaren Geometrien. Schick!
Aber selbstverständlich mit Caveat: Overpass-Turbo bietet keine URL-Schnittstelle für den GeoJSON-Export und lässt sich somit auch nicht ohne Umwege in Talend als Datenquelle einsetzen. Damit es voran geht, machen wir also erstmal ein paar manuelle Turbo-Exporte unserer Daten und schieben diese mit Talend in unsere PostgreSQL-DB.
Für die Routing-Funktionalität setzen wir auf die PostGIS-Erweiterung pgRouting. Mit dem Werkzeug osm2pgrouting können wir unser Planetfile direkt in die PostgreSQL-Datenbank importieren und dabei gleich die notwendige Routing-Topologie erzeugen. PgRouting stellt eine Reihe verschiedener Routing-Algorithmen zur Verfügung, die wir also erstmal sichten und evaluieren mussten. Ergebnis: Unsere erste Wahl ist Dijkstra, welchen wir auf Feldwege erweitert und dabei die Straßenhöhen und –breiten und Gewichtsbeschränkungen berücksichtigt haben. Getestet und Erfolg gehabt:

Repository To Database
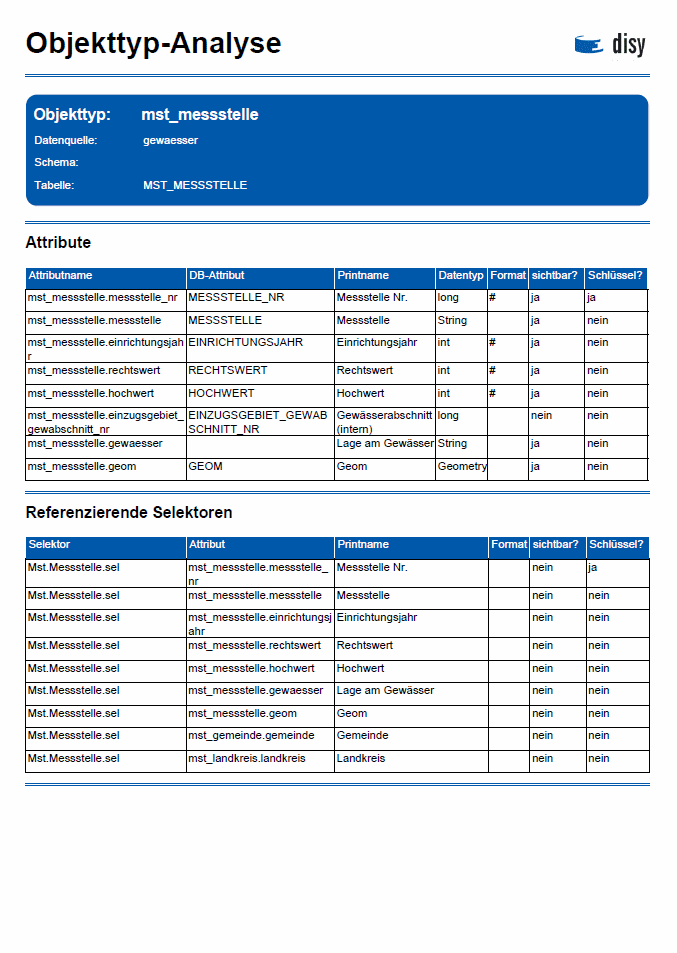
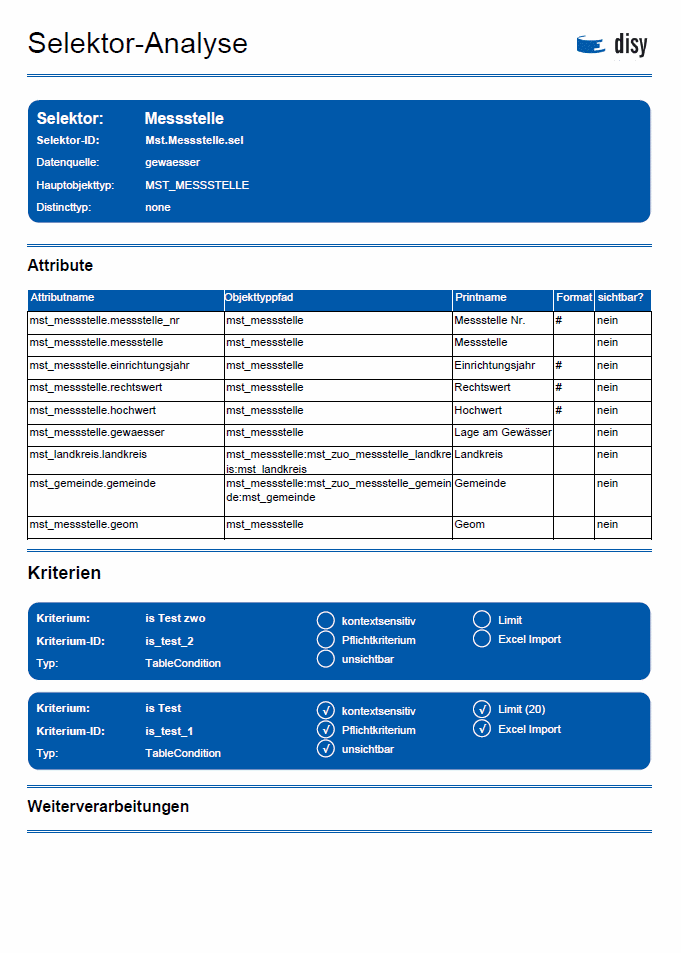
Cadenza zeichnet sich unter anderem dadurch aus, dass Daten unterschiedlichster Herkunft (Datenbanken, Excel-Files, Diensten) angebunden und ausgewertet werden können. Was liegt näher, als dann auch das Cadenza-Repository selber mit Cadenza auszuwerten? Automatisiert zu dokumentieren, verwaiste Einträge zu identifizieren und die Auswirkung von Anpassungen im Vorfeld klar bennen zu können?


User Feedback
User Experience ist ein wichtiges Thema und das gilt natürlich auch für uns. Wir sind stets dabei die User Experience mit Cadenza zu verbessern. Dazu gehört das Feedback des Anwenders.
Leider bekommen wir nur das mit, was durch eskalierte Probleme als Bugs oder Feature-Requests an uns getragen wird. Die meisten Anwender von Cadenza haben keine oder nur bedingt die Möglichkeit uns etwas mitzuteilen und wenn sie es tun, ist der Aufwand groß. Aber was verpassen wir? Welche Probleme gibt es, welche Verbesserungsmöglichkeiten, Ideen und Möglichkeiten verschwinden unerwähnt, weil die Möglichkeit zur leichten, unkomplizierten, spontanen und durch die Hierarchiestruktur beim Kunden ungefilterte Kommunikation nicht besteht?
Die Lösung: Ein Feedbacksystem für Cadenza, mit dem der User, sofern vom Cadenza Admin freigeschaltet, per One-Click auf ein dezentes Icon auf der Oberfläche die Möglichkeit zum spontanen Feedback hat. Das Feedback, bestehend aus Stimmungs-Emoticon und Kommentar, wird an einen Server in unserem Haus gesendet und kann vom Produktmanagement/Vertrieb gefiltert und ausgewertet werden (z.B. mit Cadenza :) ).

In dieser ersten Iteration haben wir erforscht, wie wir UX-relevante Metriken sammeln können und diese auswerten. Dazu wurde, neben dem Nutzer gegenüber transparent gesammelten, anonymen Daten (Benutzerverhalten auf der Oberfläche), auch die Möglichkeit geschaffen mittels Feedback-Dialog eine Meinung zu äußern. Die Daten werden in einer Datenbank gesammelt und mit Cadenza ausgewertet, um z.B. darüber Auskunft zu geben, welche Features besonders genutzt werden.
Wie geht’s weiter?
Heute Nachmittag tritt die Jury zusammen und belohnt das beste Projekt mit ausreichend Budget, um es zu Ende zu führen. (Davon berichten wir nächste Woche an dieser Stelle.) Und danach geht es zum Abschlussgrillen auf die Dachterasse!
So, jetzt muss ich aber mit der Aktionssuche weiter machen! Zum Abschluss noch ein paar Schnappschüsse: